Hello, this is once again the infamous Guy Dimor of Team Wendigo, and for the final blog post (yay!!!) I will talk about the final stages of developement of Umibozu and attempt to summarize the experience as a whole.
Going into the last week of production, I had very little left to actually add to the game, as most of everything was already complete. With my group’s agreement, I decided to focus mostly on bug-fixing, polishing and implementing the remaining assets. Aside from those, I needed to create an opening scene that explains the backstory, as well as change how the tutorial works. Fortunately, I only needed to do the code aspect of those and let the designer do the rest. The pace for that week was slower than usual for me, I mostly needed to wait for art assets and sounds to be completed and uploaded by my teammates, as well as for my team to report every bug they encounter so I could fix it. This resulted in many tiny updates on GitKraken, accompanied by a slight sanity slipage on my part which manifested as inane hebrew ramblings on Git. All in jest, of course.

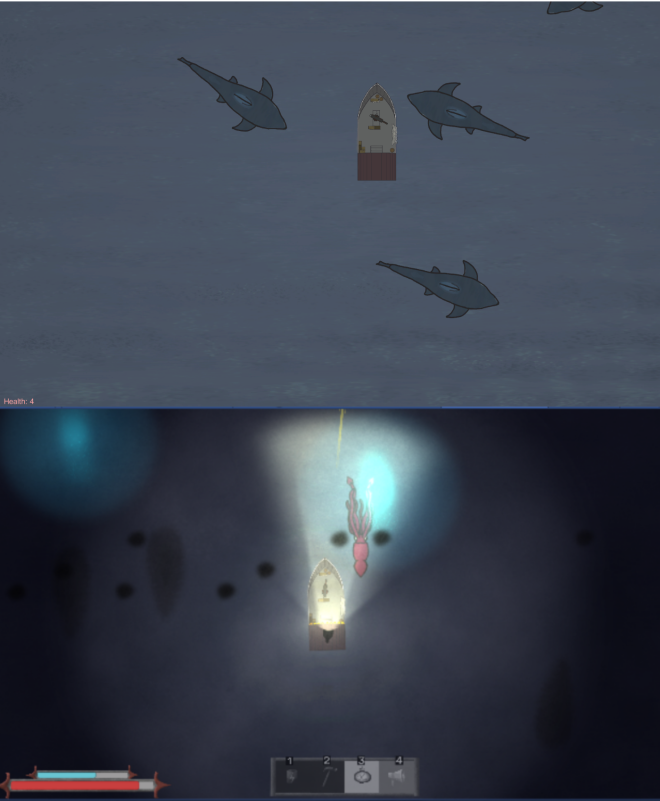
By the end, the game had 2 distinct varieties of enemies, 2 obstacles, 4 abilities activated through power-ups, a narrative and some stellar visuals.
Now for the the game making process as a whole, I feel that my team did far more things right than wrong. We were constantly ahead of schedule, were not afraid to put in extra hours when necessary and had an all-around very pleasant working experience.
Things we did right:
- Communication: Slack and Trello proved very efficient at making sure everyone was updated.
- Personal chemistry: None of us are best friends when we go home, but we know how to have fun together while we’re working.
- Inclusivity: Anyone could suggest an idea for the game, all suggestions were fairly evaluated.
Things we did wrong-ish:
- Discipline: Some members were often late to meetings, I feel as though our manager could have handled it better, though it should be noted that it stopped eventually.
- Openness: Perhaps we should have tried reaching out to our quieter members more.
On the personal side of things, I feel like I learned to work withing a group in a non-leading role, something with which I had trouble in the past. I also learned to be able to stop thinking about my tasks at times when I shouldn’t, like on weekends, in order to avoid burnout. During my… previous occupation… I would often obsess over my work, which took a toll on my mental state.
As a whole, I feel we achieved our goal fairly well. I’m personally very proud of the game we had at the end. Our goal was to create the feel of exploration, which we accomplished not with an open world but with the illusion of movement. Using various visual tricks, like fog and darkness, we created the appearence of a long eerie journey into uncharted seas. We finally got to see how well we work together when working on a real game and were very satisfied with the results. Although our manager elected to leave the group for the next project out of a desire to work with new people, the rest of us decided to stay as a group and bolster our ranks with new members.
-Guy “no seriously, why isn’t he in an asylum or something?” Dimor



 helps us improve our group dynamic. While we work, we also crack jokes, bring snacks and have fun. We even have our own custom emoji and Pepe on Slack. All of these combined with a workflow that’s busy but not overbearing resulted in a very good work environment.
helps us improve our group dynamic. While we work, we also crack jokes, bring snacks and have fun. We even have our own custom emoji and Pepe on Slack. All of these combined with a workflow that’s busy but not overbearing resulted in a very good work environment.

